初心者向け!HTMLの基礎
こんにちは!にんじんです🥕
本日は、『HTML』について、WEB作成の基礎の基礎を未経験入社した私の目線で、勉強奮闘日記のような感じで!書いていきたいと思います!
HTMLとは
まず、「HTML(HyperText Markup Language)」とはWebサイトを制作するためのマークアップ言語です。
マークアップ言語とは文章の構造や意味を表現する言語のことで、タグや記号を使ってコンピューターに情報を認識させます。
Webサイトに表示する文字はHTMLのファイル上に書きます。
いわば、HTMLとはWEBサイトにおける土台ともいえます。

HTMLの役割
HTMLは、WEBサイト内の構造や基本的な情報を構成する土台の役割を担っています。
テキストや画像、動画、リンクなどの要素をどのようにWebサイト内に配置するかを記述します。
見やすいように見出しをつけたり、太文字や箇条書きにしたりなど様々なことをHTMLで指示して、WEBサイト上に表示しています。
タグ
HTMLを理解して書くには、『タグ』を理解する必要があります。
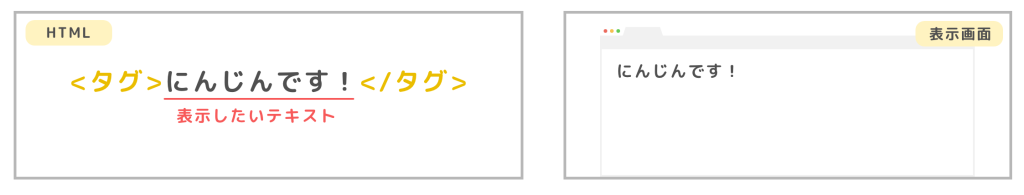
HTMLには「開始タグ(<タグ名>)」「終了タグ(</タグ名>)」があり、基本的にこのタグでテキストや画像などをはさみます。
(注釈)改行を指示する<br>のように終了タグを必要としないものもあります。

基本のタグ
よく使われる代表的なタグをご紹介します!
<header>ヘッダー作成時に必要<footer>フッター作成時に必要<div>要素をグループ化する<p>通常のテキスト、段落を作る<h1>~<h6>見出し、数字が小さいほど大きな見出しになる<img>画像の差し込み<a>リンクをつける
他にもたくさんのタグがあるので、私はHTMLを書きながら調べたり覚えたりしています。
おわりに
今回、「HTML」の基礎中の基礎について紹介しました!
HTMLはほどんどのWEBサイトで使用されており、WEBサイト制作において基礎的な言語です。
HTMLについての知識を深める方法はたくさんあると思いますが、様々なWEBサイトのHTMLソースコードをのぞいて見るのも勉強になると思うので、気になるWEBサイトがあれば是非見てみてくださいね👀
