初心者向け!HTMLの基礎<構造編>
こんにちは!にんじんです🥕
本日は、HTMLの基本構造についてまとめていきたいと思います!
HTMLの基本構造
<!DOCTYPE html>
<html>
<head>
<title>タイトル</title>
<link rel="canonical" href="URL">
<link rel="stylesheet" href="style.css">
<meta charset="utf-8">
<meta name="description" content="WEBページの概要を記述">
<link rel="icon" href="favicon.ico">
</head>
<body>
<h1>ここに見出しを入力します。</h1>
<p>ここに文章を入力します。</p>
<footer></footer>
</body>
</html>DOCTYPE宣言
<!DOCTYPE html>
HTMLはどの仕様に基づいて記述しているかを宣言する必要があります。
DOCTYPE宣言をHTMLファイルの先頭に記述し、そのHTMLファイルで使用している HTMLのバージョンをブラウザに伝えています。<!DOCTYPE html>はHTML5以降の宣言です。
html要素
<html>〜</html>
DOCTYPE宣言の下に、必ず記述します。
ページのすべてのコンテンツを囲み、HTML全体を示す要素です。<html></html>の中に、HTMLのコードを記述していきます。
head要素
<head>〜</head>
head要素は、WEBページの情報を伝えるエリアです。
ユーザーからは見えませんが、ブラウザや検索エンジンのクローラーが理解しやすいように作り込むことで、SEO対策にも繋げられます。
代表的なhead要素の中身を簡単に説明していきます。
title要素
<title>ページのタイトル</title>
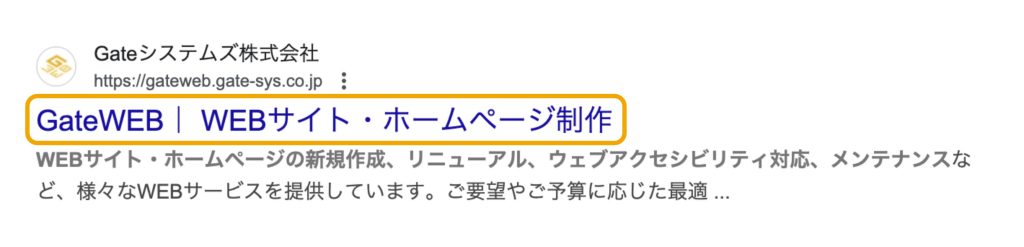
title要素は、WEBサイトのタイトルを表示するための要素です。
そのWEBサイトに、どんな情報が記載されているのか簡潔にまとめ、検索エンジンやユーザーに伝える役割があります。
検索結果でも表示され、クリック率や表示順位に大きく影響するため、SEO対策において非常に重要度が高いです。

meta要素
WEBサイトの情報を検索エンジンやブラウザに伝えます。
検索エンジンがWEBサイトの内容を認識し、ユーザーに最も関連性の高いWEBページを表示するために使用されます。
メタディスクリプション
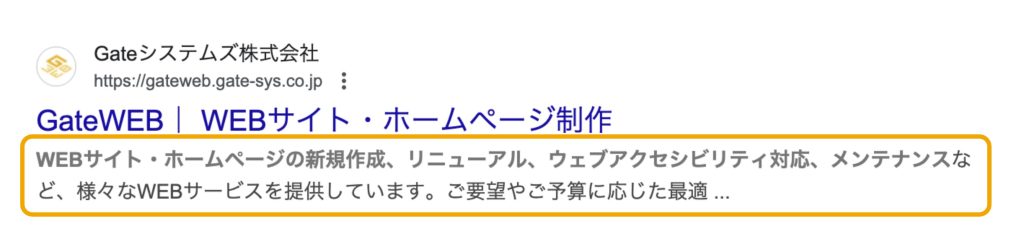
<meta name="description" content="WEBページの概要を記述">メタディスクリプションはWEBページの概要を表示します。
概要の内容でユーザーの興味を惹ければ、検索でのクリック率が上がり、WEBページへの検索流入が増えやすくなります。

文字エンコーディング
<meta charset="文字コード">文字エンコーディングは、文書の文字コードを示します。
文字コードは、世界的に普及している「utf-8」の他に、「shift-jis」「Unicode」「euc-jp」などがあります。
link要素
link要素は別のWEBサイトのページやスタイルシートのファイル、アイコンを読み込むときに使います。
「リンク」と聞くと、a要素<a></a>を思い浮かべる方も多いと思いますが、a要素は、HTMLの<body></body>の内に書き、link要素は<head></head>に記述するので間違えないように注意です。
CSSを読み込む
<link rel="stylesheet" href="style.css">style.css の部分に読み込ませたいcssファイルの名前を記述します。
ファビコンを読み込む
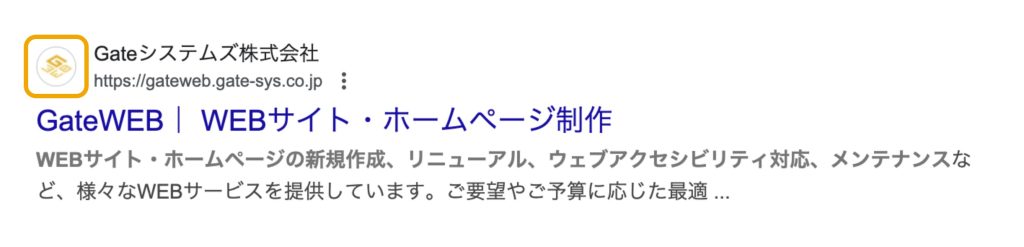
ファビコンとは、ブラウザのタブや検索結果などに表示されるアイコンのことです。
<link rel="icon" href="favicon.ico">favicon.ico の部分に読み込ませたいファビコン画像の名前を記述します。

body要素
<body>〜</body>
表示させたいもののコードを記述します。
body要素内に記述した見出しや文章、画像などが実際のWEBサイト上に表示されます。
body要素の中身については次回のコラムで詳しく説明していきます。
おわりに
今回は、HTMLの基本構造についてまとめてみました!
私も最初はそれぞれの要素の意味が分からず検索とコピペを繰り返してHTMLを書いていました。
必要となる要素は記述しないとサイトに不具合が生じたりしますが、最初はそれも分からないため、なぜうまく表示されないのか悩むことが多くありました!
だからこそ、HTMLの基本構造を正しく理解することは本当に大切です!
HTMLの基本構造を理解し、見やすいWEBサイトを作成していきましょう☺︎