WordPress ブロックテーマを作ってみよう その2
前回、まっさらなブロックテーマの枠組みを作成しました。
今回はブロックの記述方法を学びながら、トップページのテンプレートを作成していきたいと思います。
01. ブロックマークアップを理解する
ブロックテーマでは、PHPの代わりにHTMLテンプレートを使用しますが、ブロック部分は通常のHTMLとは書き方が異なります。
ブロックを定義するために「ブロックマークアップ」というHTMLベースの構文で記述します。
<!-- wp:paragraph -->
<p>これは段落ブロックです。</p>
<!-- /wp:paragraph -->
<!-- wp:image {"sizeSlug":"large"} -->
<figure class="wp-block-image size-large">
<img src="sample.jpg" alt="">
<figcaption class="wp-element-caption">これは画像ブロックです</figcaption>
</figure>
<!-- /wp:image -->
<!-- wp:columns {"style":{"color":{"background":"#88bbdd"}}} -->
<div class="wp-block-columns has-background" style="background-color:#88bbdd">
<!-- wp:column -->
<div class="wp-block-column">これはカラムブロックです</div>
<!-- /wp:column -->
<!-- wp:column -->
<div class="wp-block-column"></div>
<!-- /wp:column -->
</div>
<!-- /wp:columns -->ブロックの区切りはHTMLコメント<!-- /-->で分けられます。
基本のブロックはプレフィックスwp:とブロック名blocknameで始まります。
ブロックの設定や属性は、ブロックコメント{ }の中に記述します。
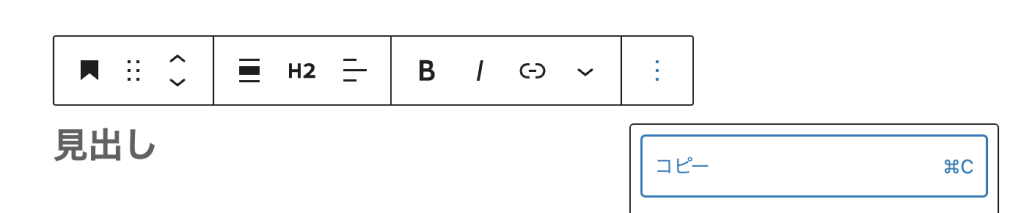
ブロックマークアップを確認する方法
ブロックマークアップの書き方が分からない場合は、ブロックエディターでブロックを作成してみて、コピーするのが一番簡単です。

ノーコードでテンプレートを作成する方法
管理画面のサイトエディターで、ブロックを使ってテンプレートを作成することもできます。
この場合、カスタマイズ内容はデータベースに保存され、テーマのファイル自体は変更されません。
作成したテーマを他のサイトで使用したい場合は、手動エクスポートやプラグインなどを使い、カスタマイズした内容をテーマファイルに反映させる必要があります。
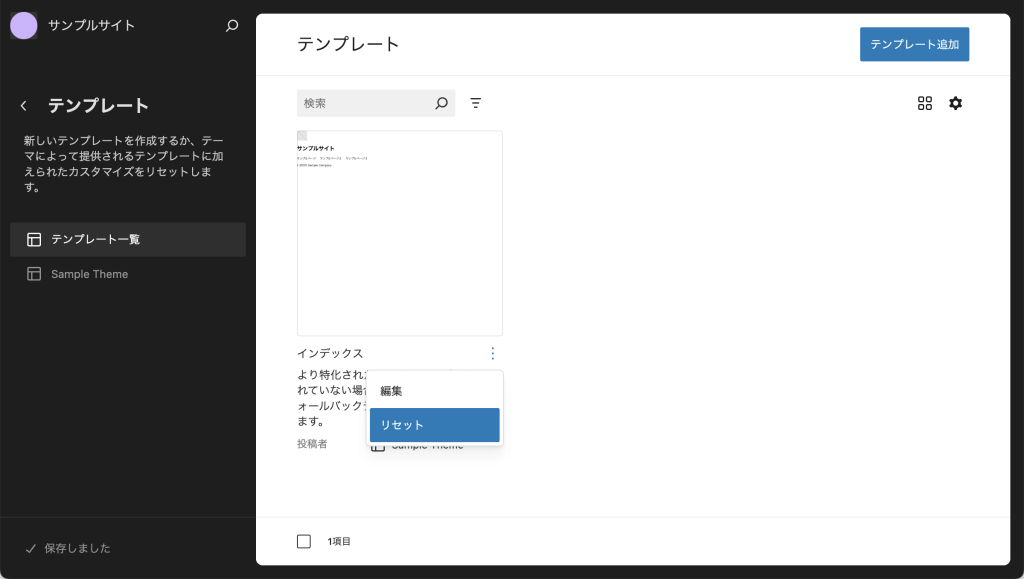
サイトエディターでのカスタマイズをリセットする方法
また、上記の方法でテンプレートをカスタマイズした場合、テーマのファイルを変更してもサイトエディターでのカスタマイズ内容が優先される状態となります。
コードベースで開発を進めたい場合は、テンプレートを「リセット」すると、テーマファイルの更新が反映される状態に戻ります。

02. テンプレートパーツを作成する
前回作成したtemplatesフォルダには、ページ全体のテンプレートを格納します。
新しくpartsフォルダを作成し、その中にヘッダーとフッターのテンプレートパーツを作成します。
parts/header.html
<!-- wp:site-logo /-->
<!-- wp:site-title /-->
<!-- wp:site-tagline /-->
<!-- wp:navigation -->
<!-- wp:page-list /-->
<!-- /wp:navigation -->よく使いそうなブロックを集めてみました。
site-logo:サイトロゴ(サイト内で共通)site-title:サイトのタイトル(サイト内で共通)site-tagline:サイトのキャッチフレーズ(サイト内で共通)navigation:ナビゲーションブロックpage-list:固定ページリスト
サイトロゴやキャッチフレーズは、管理画面のサイトエディターなどから設定できます。
parts/footer.html
<!-- wp:paragraph -->
<p>©︎ 20XX Sample Campany</p>
<!-- /wp:paragraph -->03. テンプレートパーツを呼び出す
index.htmlで先ほど作成したヘッダーとフッターのテンプレートパーツを呼び出します。
<!-- wp:template-part {"slug":"header", "tagName":"header"} /-->
<!-- wp:template-part {"slug":"footer", "tagName":"footer"} /-->slugで呼び出したいパーツ名を指定しますが、HTMLタグやCSSクラス名も指定できます。
tagName:HTMLタグを指定(デフォルトは<div>)className:CSSクラス名を指定
04. メインエリアを作成する
ヘッダーとフッターの間に、グループブロックとして<main>エリアを作成します。
<!-- wp:template-part {"slug":"header", "tagName":"header"} /-->
<!-- wp:group {"tagName":"main"} -->
<main class="wp-block-group">
</main>
<!-- /wp:group -->
<!-- wp:template-part {"slug":"footer", "tagName":"footer"} /-->05. クエリーループブロックで記事を呼び出す
クエリーループブロックでは、指定した条件で記事を呼び出すことができます。
ここでは、デフォルトの投稿から3記事を呼び出してみました。
<!-- wp:template-part {"slug":"header", "tagName":"header" } /-->
<!-- wp:group {"tagName":"main"} -->
<main class="wp-block-group">
<!-- wp:query {"query":{"perPage":3,"postType":"post"}} -->
<div class="wp-block-query">
<!-- wp:post-template -->
<!-- wp:post-title {"isLink":true} /-->
<!-- wp:post-date /-->
<!-- wp:post-excerpt /-->
<!-- /wp:post-template -->
</div>
<!-- /wp:query -->
</main>
<!-- /wp:group -->
<!-- wp:template-part {"slug":"footer", "tagName":"footer" } /-->
投稿テンプレートブロックの中で、表示したい記事の内容を指定できます。
post-title:投稿タイトルpost-date:投稿日post-excerpt:投稿内容の抜粋post-featured-image:アイキャッチ画像post-terms:タクソノミー分類(カテゴリー、タグなど)
06. サイト表示を確認する
出来上がったトップページを見てみます。
まだ装飾を設定していないためシンプルな見た目ですが、表示したい内容を自由に設置することができました。

おわりに
今後のブロックテーマの制作方法として、サイトエディターで作成してからのコード書き出しがいいのか、コードベースでの開発がいいのか、悩みどころです。
また、クエリーループブロックの登場で、これまでPHP関数を書いたりショートコードを用意していた記事の出力が、管理画面から標準ブロックで自由に設定できるようになったのは大きな強みですね。
次回は、固定ページやアーカイブページのテンプレートを作成していきたいと思います。
